Appearance
国内的手机浏览器都是根据webkit修改过来的内核,国内尚无自主研发的内核 =》移动端开发,主要兼容webkit内核浏览器即可
移动端调试方法
- chrome devtools (谷歌浏览器)的模拟手机模式
- 搭建本地web服务器,手机和服务器一个局域网内,通过手机访问服务器
- 使用外网服务器,直接ip或域名访问
视口
视口(viewport)就是浏览器显示页面内容的屏幕区域,视口可以分为布局视口、视觉视口和理想视口
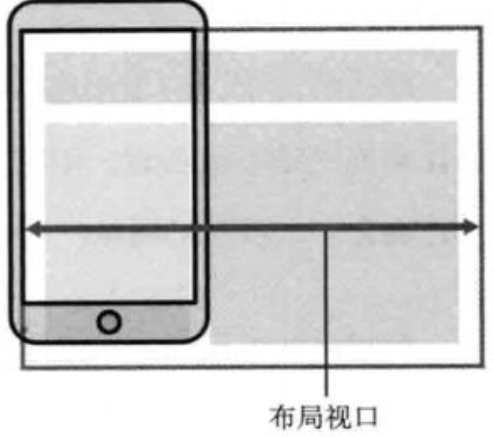
布局视口layout viewport
- 一般移动设备的浏览器都默认设置了一个布局视口,用于解决早期的PC端页面在手机上显示的问题
- IOS、andriod基本都将这个视口分辨率设置为980px,所以PC上的网页大多数都能在手机上呈现,只不过元素看上去很小,一般默认可以通过手动缩放网页

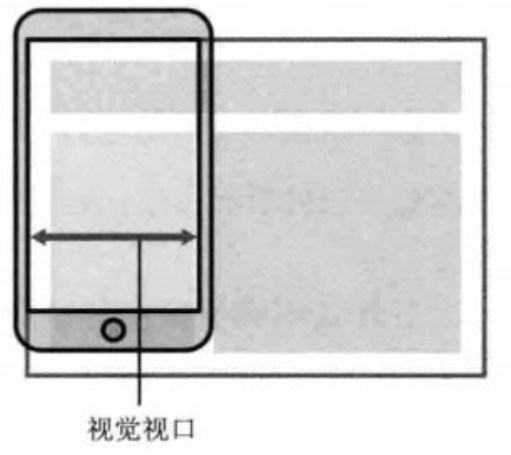
视觉视口visual viewport
字面意思,它是用户正在看到的网站的无语。注意:是网站的区域
可以通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度

理想视口 ideal viewport
- 为了使网站在移动端有最理想的浏览和阅读宽度而设定
- 理想视口,对设备来讲,是最理想的视口尺寸
- 需要手动填写meta视口标签通知浏览器操作
- meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,我们布局的视口就有多宽
总结
- 视口就是浏览器显示页面内容的屏幕区域
- 视口分为布局视口、视觉视口、理想视口
- 移动端布局想要的是理想视口,即:手机屏幕有多宽,布局视口就有多宽
- 想要理想视口,我们需要给我们移动端页面添加 meta视口标签
meta视口标签
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minumum-scale=1.0">
| 属性 | 解释说明 |
|---|---|
| width | 宽度设置的是viewport宽度,可以设置device-width特殊值 |
| initial-scale | 初始缩放比,大于0的数字 |
| maximum-scale | 最大缩放比,大于0的数字 |
| minimum-scale | 最小缩放比,大于0的数字 |
| user-scalable | 用户是否可以缩放,yes或no(1或0) |
倍图
物理像素&物理像素比
- 物理像素指的是屏幕显示的最小颗粒,是物理真是存在的
- 开发死后1px不是一定等于1个物理像素
- pc端页面。1px等于1个物理像素,但是移动端就不尽相同
- 1px能显示的物理像素点的个数,就是物理像素比或屏幕像素比

- PC端喝早前的手机屏幕 / 普通手机屏幕:1css像素 = 1物理像素
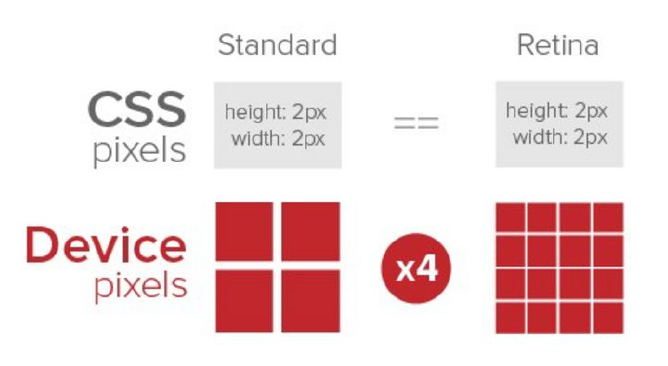
- Retina(视网膜屏幕)是一种显示技术,可以将把更多的物理像素点压缩至一块屏幕里,从而达到更高的分辨率,并提高显示的细腻程度

- 对于一张50px * 50px的图片,在手机retina屏中打开,按照刚才的物理像素比会放大倍数,这样会造成图片模糊
- 在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题
- 通常使用二倍图,因为iPhone6的影响,但是现在还存在3倍图以及4倍图的情况
- 背景图片,需要注意缩放问题
背景缩放
background-size属性规定背景图片的尺寸
语法:background-size: 背景图片宽度 背景图片高度
- 单位:长度|百分比|cover|contain
- cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域
- contain把图像扩展至最大尺寸,使得其宽度喝高度完全适应内容区域
移动端开发技术选型
- 单独制作移动端页面(主流)
- 京东、淘宝、苏宁易购手机端
- 流式布局(百分比布局) --> 京东
- flex弹性布局(强烈推荐)
- less + rem +媒体查询布局
- 混合布局
- 响应式页面兼容移动端(其次)
- 制作麻烦,需要花很大精力去调兼容性问题
- 媒体查询
- bootstrap
移动端技术解决方案
浏览器
- 移动端浏览器基本上以webkit内核为主,因此我们就考虑webkit兼容性问题
- 可以放心使用css3和h5标签
normalize.css
移动端css初始化推荐使用normalize,css
[github传送门](GitHub - necolas/normalize.css: A modern alternative to CSS resets)
- 保护了有价值的css默认值
- 修复浏览器的bug
- 模块化
- 拥有详细的文档
CSS3盒子模型box-sizing
- 传统的宽度计算:盒子的宽度 = css中设置的width + border + padding
- css盒子模型: 盒子的宽度 = css中设置的宽度width里面包含了border 和 padding
- 也就是说,我们的css3中的盒子模型,padding和border不会撑大盒子
# css3盒子模型
box-sizing: border-box;
# 传统的盒子模型
box-sizing: content-box;特殊样式
# css3盒子模型
box-sizing: border-box;
-webkit-box-sizing: border-box;
# 我们需要清除点击高亮,设置为transparent 完成透明
-webkit-tap-highlight-color: transparent;
# 在移动端浏览器默认的外观在ios上加这个属性才能给按钮和输入框自定义样式
-webkit-appearance: none;
# 禁用长按页面时弹出菜单
img, a { -webkit-touch-callout: none; }设置视口标签以及引入初始化样式
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">常见初始化样式
body {
margin: 0 auto;
min-width: 320px;
max-width: 640px;
background: #fff;
font-size: 14px;
font-family: -apple-system, Helvetica, sans-serif;
line-height: 1.5;
color: #666;
}二倍精灵图做法
- 在firework里面把精灵图等比例缩放为原来的一半
- 之后根据大小,测量坐标
- 注意代里面的background-size也要写,精灵图原来宽度的一半
图片格式
DPG图片压缩技术
京东自主研发推出DPG图片压缩技术,经测试该技术,可直接节省用户近50%的浏览流量,极大的提升了用户的网页打开速度。能够兼容jpeg,实现全平台、全部浏览器的兼容支持,经过内部和外部上万张图片的人眼浏览测试后发现,压缩后的图片和webp的清晰度对比没有差距。
webp图片格式
谷歌开发的一种旨在加快图片加载速度的图片格式。图片压缩体积大约自由jpeg的三分之二,并能节省大量的服务器宽度资源盒子数据控件
Less基础
维护css的弊端
- css是一门非程序语言,没有变量、函数SCOPE(作用域)等概念
- 不方便维护及扩展,不利于复用
- CSS没有很好的计算能力
- 非前端开发工程师来讲,往往会因为缺少css编写经验而很难写出组织良好且易于维护的css代码项目
Less介绍
less(Leaner style sheets的缩写)是一门css扩展语言,也是css预处理器
作为css的一种形式扩展,它并没有减少css的功能,而是现有的css语法上,为css加入程序式语言的特性
在css语言的基础之上,引入变量,Mixin(混入)、运算以及函数等功能,大大简化了css的编写,并且降低了css的维护成本,less可以让我们用更少的代码做更多的事情
总结:less是一门css预处理语言,它扩展了css的动态特性
npm 安装less
npm install -g less
- 检查是否安装成功:cmd 窗口输入:
less -v
Less使用
变量
变量没有固定的值,可以改变的。因为我们css的一些颜色和数值等经常使用
定义变量语法:@变量名: 值;
使用变量语法:
@redColor: red;
a:hover {
/*使用定义的变量 */
color: @redColor;
}变量名规范
- 必须有@作为前缀
- 不能包含特殊字符
- 不能以数字开头
- 大小写敏感
编译
本质上,Less包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的css文件
所以我们需要把我们的less文件编译生成css文件
- vscode安装Less插件,插件名称【Easy LESS】,安装之后,在保存less文件时,vscode会自动将less文件编译成我们需要的css文件
嵌套
语法:
#header {
height: 100px;
.logo {
width: 200px;
}
}如果遇见(交集|伪类|伪元素)
- 内层选择器的前面没有
&符号,则它被解析为父选择器的后代 - 如果有
&符号,它就被解析为父元素自身或者父元素的伪类
a:hover {
color: #ccc;
}
// 使用less嵌套写法:
a {
&:hover {
color: #ccc;
}
}运算
任何数字、颜色或者变量都可以参与运算,就是Less提供了加减乘除算数运算
/* Less里面写 */
@width: 10px + 5;
div {
border: @width solid red;
}
/* 生成的css */
div {
border: 15px solid red;
}
/* Less还可以这样书写 */
div {
border: (@width + 5) * 2 solid red;
}注意:
- 称号(*)和除号(/)的写法方式
- 运算符中间左右有个空格隔开
- 对于两个不同单位之间的运算,运算结果的值取第一个值的单位
- 如果两个值之间只有一个值有单位,则运算结果就取该单位
vw和vh
vw(viewport width),可视化窗口宽度单位,是相对于窗口的单位