Appearance
浏览器私有前缀
浏览器私有前缀是为了兼容老版本的写法,比较新版本的浏览器无需添加
私有前缀
- -moz-:代表firefox浏览器私有属性
- -ms-:代表ie浏览器私有属性
- -webkit-:代表safari、chrome私有属性
- -o-:代表opera私有属性
提倡写法
-moz-border-radius: 10px;
-ms-border-radius: 10px;
-webkit-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;HTML5新特性
html5新增的特性主要是针对以前的不足,增加了一些新的标签、新的表单属性等
新特性都有兼容性问题,基本是IE9+以上的版本浏览器才支持
语义化标签
新增的语义化标签,主要是有利于浏览器的而搜索引擎搜索,也方便网站的seo(搜索引擎滑油)
<header></header>头部标签<nav></nav>导航标签<article></article>内容标签<section></section>定义文档某个区域<aside></aside>侧边栏标签<footer></footer>尾部标签
多媒体标签
多媒体标签分为音频audio和视频video两个标签,使用它们,我们可以很方便的在页面中嵌入音频和视频,而不在去使用落后的flash和其他浏览器插件了。
视频标签内-video
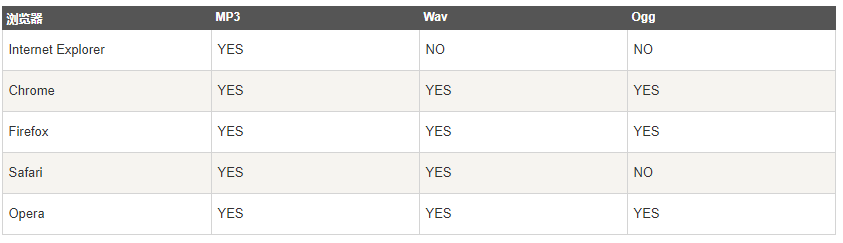
当前video标签元素支持三种视频格式,考虑兼容性问题,尽量使用mp4
语法:
<video src="midea/test.mp4"></video>
<video src="media/test.mp4" autoplay="autoplay" muted="muted" loop="loop" poster="media/test.jpg"></video>兼容性:

兼容性写法:
浏览器会匹配video标签中的source,如果支持就播放,如果不支持就往下匹配,知道没有匹配的格式,就提示文本
<video controls="controls" width="300">
<source src="move.ogg" type="video/ogg" >
<source src="move.mp4" type="video/mp4" >
您的浏览器暂不支持 <video> 标签播放视频
</ video >video属性:
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 视频就绪自动播放(谷歌浏览器需要添加muted来解决自动播放问题) |
| controls | controls | 向用户显示播放控件 |
| width | pixels(像素) | 设置播放器宽度 |
| height | pixels(像素) | 设置播放器高度 |
| loop | loop | 是否循环播放 |
| preload | auto(预先加载视频) none(不预先加载视频) | 规定是否预加载视频。如果有了(autoplay,就忽略该属性) |
| src | url | 视频url地址 |
| poster | imgUrl | 加载等待的画面图片 |
| muted | muted | 静音播放 |
音频标签-audio
考虑兼容性问题,尽量使用mp3格式
语法:
<audio src="midea/music.mp3"></audio>兼容性:

兼容性写法:
< audio controls="controls" >
<source src="happy.mp3" type="audio/mpeg" >
<source src="happy.ogg" type="audio/ogg" >
您的浏览器暂不支持 <audio> 标签。
</ audio>audio属性:
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 音频在就绪后马上播放 |
| controls | controls | 显示控件,比如播放按钮 |
| loop | loop | 循环播放 |
| src | url | 播放音频的url |
新增的表单元素
表单input的type属性的值有:text password radio checkbox button file hidden submit reset image
html5新增type属性值的几个属性值
| 属性值 | 说明 |
|---|---|
| type="email" | 限制用户输入必须为email类型 |
| type="url" | 限制用户输入必须为url类型 |
| type="date" | 限制用户输入必须是日期类型 |
| type="time" | 限制用户输入必须是时间类型 |
| type="month" | 限制用户输入必须是月类型 |
| type="week" | 限制用户输入必须为周类型 |
| type="number" | 限制用户输入必须为数字类型 |
| type="tel" | 限制用户输入必须是手机格式类型 |
| type="search" | 搜索框 |
| type="color" | 生成一个颜色选择表单 |
CSS3新特性
CSS3现状
- 新增的css3特性有兼容性问题,ie9+以上才支持
- 移动端支持优于pc端
- 不断改进中
- 应用相对广泛
CSS3新增选择器
CSS3给我们新增了选择器,可以更加便捷,更加自由的选择目标元素
- 属性选择器
- 结构伪类选择器
- 伪元素选择器
属性选择器
属性选择器,按照字面意思,都是根据标签中的属性来选择元素
| 选择符 | 简介 |
|---|---|
| E[att] | 选择具有att属性的E元素 |
| E[att="val"] | 选择具有arr属性且属性值等于val的E元素 |
| E[att^="val"] | 匹配具有att属性且值以val开头的E元素 |
| E[att$="val"] | 匹配具有att属性且值以val结尾的E元素 |
| E[att*="val"] | 匹配具有att属性且值中含有val的E元素 |
- 属性选择器,按照字面意思,都是根据标签中的属性来选择元素
- 属性选择器可以根据元素特性属性来选择元素,这样就可以不用借助于类或者id选择器
- 属性选择器也可以选择出自定义的属性来
结构伪类选择器
结构伪类选择器主要根据文档结构来选择元素,常用于根据父级选择器里面的子元素
| 选择符 | 简介 |
|---|---|
| E:first-child | 匹配父元素中的第一个子元素E |
| E:last-child | 匹配父元素中最后一个E元素 |
| E:nth-child(n) | 匹配父元素中的第n个子元素E。n可以是数字,也可以是关键字,也可以是公式 |
| E:fist-of-type | 指定类型为E的第一个元素 |
| E:last-of-type | 指定类型E为E的最后一个元素 |
| E:nth-of-type(n) | 指定类型E的第n个。n可以是数字,也可以是关键字,也可以是公式 |
E:nth-child(n)
匹配父元素的第n个元素
匹配到父元素的第2个元素(
ul li:nth-child(2) {})匹配到父元素的序号为奇数的子元素:
ul li:nt-child(odd){}odd是奇数关键字,even是偶数关键字匹配到父元素的前3个子元素:
ul li:nth-child(-n+3){}
常用的公式
| 公式 | 取值 |
|---|---|
| 2n | 偶数 |
| 2n+1 | 奇数 |
| 5n | 5的倍数 |
| n+5 | 从第5个开始,包含第5个 |
| -n+5 | 前5个,包含第5个 |
E:nth-child与E:nth-of-type的区别
- E:nth-child(n)是先排序(序号固定),然后获取n的值元素
- E:nth-of-type(n)是先根据类型排序,然后获取n的值元素
结构伪类选择器小结
- 结构伪类选择器一般用于选择父级里面的第几个孩子
- nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配
- nth-of-type 对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
- 关于 nth-child(n) 我们要知道 n 是从 0 开始计算的,要记住常用的公式
- 如果是无序列表,我们肯定用 nth-child 更多
- 类选择器、属性选择器、伪类选择器,权重为 10
伪元素选择器
伪元素选择器可以帮助我们利用css创建系标签元素,而不需要html标签,从而简化html结构
| 选择器 | 简介 |
|---|---|
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素内部的后面插入内容 |
注意:
- before和after创建一个元素,但是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以我们称之为伪元素
- 语法:
element::before {content: '';} - before和after必须要有content属性
- before在父元素内容的前面创建元素,after在父元素内容的后面插入元素
- 伪元素选择器和标签选择器一样,权重为1
伪元素应用场景一:字体图标
实际工作中,字体图标基本伤都是用伪元素来实现的,好处在于我们不需要在结构中额外去定义字体图标的标签,通过content属性来设置字体图标的编码
步骤:
- 在结构中定义div盒子
- 在style中先申明字体#font-face
- 在style中定义after委员div::after{}
- 在伪元素中设置content属性,属性的值就是字符编码
- 在after伪元素中设置font-family属性
- 利用定位的方式,让伪元素定位到相应的位置;记住定位口诀:子绝父相
<head>
...
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?1lv3na');
src: url('fonts/icomoon.eot?1lv3na#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?1lv3na') format('truetype'),
url('fonts/icomoon.woff?1lv3na') format('woff'),
url('fonts/icomoon.svg?1lv3na#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
div {
position: relative;
width: 200px;
height: 35px;
border: 1px solid red;
}
div::after {
position: absolute;
top: 10px;
right: 10px;
font-family: 'icomoon';
/* content: ''; */
content: '\e91e';
color: red;
font-size: 18px;
}
</style>
</head>
<body>
<div></div>
</body>盒子模型
在css中可以通过box-sizing来指定盒子模型,有2个值,即可指定为content-box、border-box,这样我们计算盒子大小的方式就会发生改变
盒子模型根据box-sizing属性值不同,可以分成两种情况:
- box-sizing: content-box 盒子大小为
width + padding + border - box-sizing: border-box 盒子大小始终为width
- 如果盒子模型box-sizing属性值改为border-box,那么padding和border就不会成大盒子(前提padding和border不会超过width宽度)
图片模糊 - CSS3路径filter
filter 属性可以实现图片模糊或颜色偏移效果
语法:
filter: 函数();
例如:blur模糊处理,数值越大越模糊
filter: blur(5px);计算盒子宽度函数
函数calc可以在声明css属性值时执行一些计算
语法:
# 括号内可以使用加减乘除来计算。100%代表父级宽高
width: calc(100% - 80px);过度效果
过度(transition)是css3中具有颠覆性特征之一,我们可以在不使用flash动画或js情况下,当元素从一种样式变换为另一种样式时元素添加效果
过度动画:是从一个状态渐渐的过度到另外一个状态
语法:
transition: 要过度的属性 花费的时间 运动曲线 何时开始;- 要过度的属性:想要变化的css属性,宽高度、背景颜色、内外边距都可以,如果想要所有属性都变化过度,写一个all即可
- 花费时间:单位是秒(必须写单位)
- 运动曲线:默认是ease(可以省略)

- 何时开始:单位是秒(必须写单位)可以设置延迟触发时间,默认是0S(可以省略)
- 过度口诀:谁做过度给谁加transition属性
transform-2D转换
2D转换时改变标签二维平面上的位置和形状的一种技术
translate移动
2D移动是2D转换里面的一种功能,可以改变元素在页面的位置,类似于定位
语法:
transform: translate(x, y)
/* 分开写法 */
transform: translateX(n)
transform: translateY(n)重点:
- 定义2D转换中的移动,沿着x和y轴移动元素
- translate最大的优点:不会影响到其他元素的位置(类似于定位悬浮在上面)
- translate中的而百分比单位是相对于自身元素的,而不是父元素。translate(50%, 50%)
- 内行内标签元素没有效果
rotate旋转
2D旋转指的是让元素在2维平面内顺时针或逆时针旋转
语法:
transform: rotate(45deg);重点:
- rotate里面跟度数,单位是deg
- 角度为正数时顺时针旋转;负数时为逆时针选旋转
- 默认旋转的中心点是元素的中心点
transform-origin旋转中心点
使用transform-origin设置元素的旋转中心点
语法:
transform-origin: x y;重点:
- 注意后面的参数x和y用空格隔开
- x y默认旋转的中心点是元素的中心点(50% 50%)
- 还可以给x y设置像素或者方位名词(top center right bottom left)
scale缩放
给特定元素放大或缩小
语法:
tranform: scale(x, y);重点:
- 注意其中的x和y用逗号分隔,且x y都是数字,不跟单位可以是小数
- transform: sacle(1, 1) 宽和高都放大一倍,相对于没有放大
- transform: sacle(2, 2) 宽和高都放大两倍
- transform: sacle(2) 只写一个参数,第二个参数则和第一个参数一样相当于transform: sacle(2, 2)
- transform: sacle(0.5, 0.5) 缩小
- scale缩放最大的优势:可以设置转换中心点缩放,默认以中心点缩放,而且不影响其他盒子
2D转换综合写法
注意:
- 同时使用多个转换,其格式为:transform: translate() rotate() scale() ...
- 其顺序会影响转换的效果(一般情况下:先移动后旋转,因为旋转之后会改变坐标轴方向)
动画
可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果
使用步骤:
- 定义动画
- 使用(调用)动画
定义动画
用户keyframes定义动画
语法:
#keyframes 动画名称 {
0% {
width: 100px;
}
100% {
width: 200px;
}
}动画序列
- 0%是动画的开始,100%是动画的完成,这样的规则就是动画序列
- 再@keyframes中规定某项css样式,就能创建由当前样式主键改为新样式的动画效果
- 动画是使元素从一种样式逐渐变化为另一种样式的效果,可以改变人一多的样式任意多的次数
- 请用百分比来规定变化发生的时间,或用关键词”form“ 和 ”to“ 等同于0% 和100%
使用动画
语法:
div {
width: 200px;
height: 200px;
background-color: pink;
margin: 0 auto;
/* 调用动画 */
animation-name: 动画名称;
/* 持续时间 */
animation-duration: 持续时间;
}动画常用属性
| 属性 | 描述 |
|---|---|
| @keyframes | 定义动画 |
| animation | 所有动画属性简写,除了animation-play-state属性 |
| animation-name | 规定@keyframes动画的名称(此属性必写) |
| animation-duration | 规定动画完成一个周期所花费的秒或者毫秒,默认是0(此属性必写) |
| animation-timing-function | 规定动画的速度曲线,默认是”ease“ |
| animation-delay | 规定动画合适开始,默认是0 |
| animation-iteration-count | 规定动画被播放的次数,默认是1,还有infinite(无限循环) |
| animation-direction | 桂东动画是否在下一个周期逆向播放,默认是normal,alternate逆序播放 |
| animation-play-state | 规定动画是否正在运行或在暂停,默认是running, 还有puased |
| animation-fill-mode | 规定动画结束后状态,保持forwards回到起始backwards |
动画简写
animation:动画名称 持续时间 运动曲线 合适开始 播放次数 是否反方向 动画起始或结束的状态
语法:animation: move 5s linear 2s infinite alternate
- 简写属性里面包含:animation-play-state
- 暂停动画:animation-play-state: puased;经常和鼠标经过搭配使用
- 想要动画走回来,而不是直接调回来:animation-direction: alternate;
- 盒子动画结束后,停在结束位置:animation-fill-mode:forwards
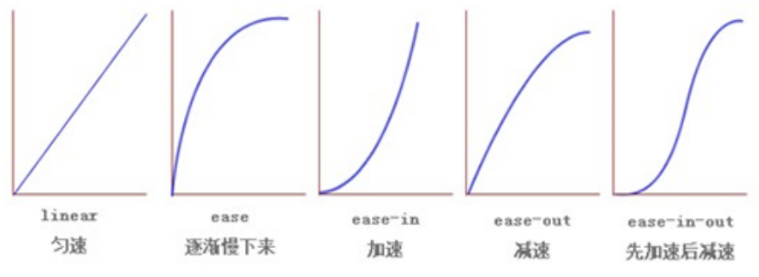
速度曲线值
| 值 | 描述 |
|---|---|
| linear | 动画从头到尾的速度是相同的,匀速 |
| ease | 默认,动画以低速开始,然后加快,在结束前变慢 |
| ease-in | 动画以低速开始 |
| ease-out | 动画以低速结束 |
| ease-in-out | 动画以低速开始和结束 |
| steps() | 指定了时间函数中的间隔数量(步长) |
transform-3D转换
三维坐标系
三维坐标起始就是指立体空间,立体空间是由3个轴工沟通组成的
- x轴:水平向右,x右边是正值,左边是负值
- y轴:垂直向下,y下面是正值,上面是负值
- z轴:垂直屏幕,往外是正值,往里面是负值

3D位移【translate3d(x, y, z)】
3D移动在2D移动的基础上多增加了一个可以移动的方向,就是z轴方向
- transform: translateX(100px) 仅仅是在x轴上移动
- transform: translateY(100px) 仅仅是在y轴上移动
- transform: translateZ(100px) 仅仅是在z轴上移动(注意:translateZ一般用px作为单位)
- transform: translate3d(x, y, z) 其中x y z分别指要移动的轴的方向的距离
translateX:搭配透视perspective使用时,就能看到z轴引起的变化。特点:近大远小,往外时正值,往里是负值
3D旋转【rotate3d(x, y, z)】
3D旋转指可以让元素三维平面内沿着x轴,y轴,z轴或者自定义轴进行旋转
语法:
- transform: rotateX(45deg) 沿着x轴正方向旋转45°
- transform: rotateY(45deg) 沿着y轴正方向旋转45°
- transform: rotateZ(45deg) 沿着z轴正方向旋转45°
- transform: rotate3d(x, y, z, deg) 沿着自定义轴旋转deg角度
- xyz是表示旋转轴的矢量,是标示你是否希望沿着该轴旋转,最后一个标示旋转的角度。
- transform:rotate3d(1,0,0,45deg) 就是沿着x轴旋转 45deg
- transform:rotate3d(1,1,0,45deg) 就是沿着对角线旋转 45deg
透视【perspective】
在2D平面产生近大远小,但是只是效果二维的
- 如果想要在网页产生3D效果,需要做透视(理解成3D物体投影在2D平面内)
- 模拟人类的视觉位置,可认为安排一只眼睛去看
- 透视我们也成为视距,视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素
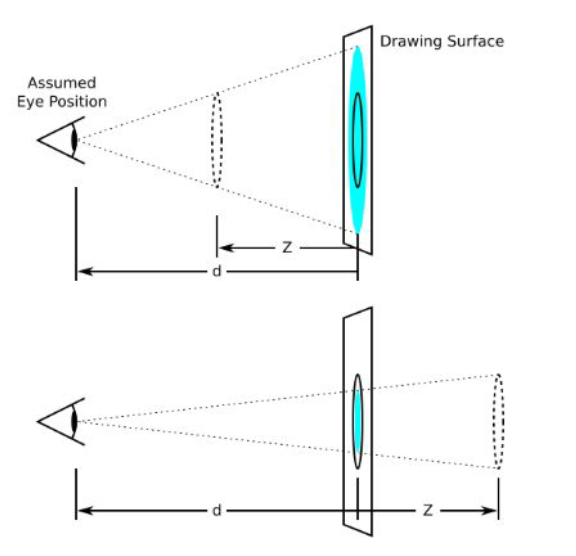
透视写在被观察元素的父盒子上面
- d:就是视距,视距就是一个距离人的眼睛到屏幕的距离
- z:就是z轴,物理距离屏幕的距离,z轴越大(正值)我们看到的物体就越大

3D呈现【transform-style】
- 控制子元素是否开启三维立体环境
- transform-style:flat子元素不开启3d立体空间,默认值
- transform-style:preserve-3d,子元素开启立体空间
- 代码写给父级,但是影响的是子盒子效果