Appearance
CSS
基础选择器
基础选择器包括:标签选择器,类选择器,id选择器,通配符选择器
标签选择器
标签选择器(元素选择器)是指用HTML标签名作为选择器,按标签名称分类,为页面中某一类标签指定统一的css样式
语法:
标签选择器 {
属性: 属性值
}类选择器
差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器
语法:
.类名 {
属性: 属性值;
}- 一个标签可以有多个类名,然后组成多类名选择器,根据样式的层叠性,可以更方便管理样式
- 类名不要使用纯数字、中文等命名,尽量使用英文字母来表示
- 长名称或词组可以使用中横线来为选择器命令
ID选择器
id选择器可以为标有特定id的HTML标签指定特定的样式
语法:
#id名 {
属性: 属性值;
}- id属性只能在每个HTML文档中出现一次
ID选择器和类选择器区别
- 类选择器好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用
- id选择器好比人的身份号码,全国唯一,不会出现重复
- id选择器和类选择器最大的不同在于使用次数上
- 类选择器在修改样式中使用最多,id选择器一般用于页面唯一性的元素上,经常和JavaScript搭配使用
通配符选择器
语法:
* {
属性: 属性值;
}通配符选择器对所有的元素通用,都生效
普通选择器总结
| 选择器 | 作用 | 特点 | 使用频率 | 语法 |
|---|---|---|---|---|
| 标签选择器 | 可以选出所有相同的镖旗爱你,比如ul、li | 不能差异化选择 | 较多 | li {list-style: none; } |
| 类选择器 | 可以选择1个 或者多个标签 | 可以根据需求选择 | 非常多 | .nav { color: red ;} |
| id选择器 | 一次只能选择1个标签 | id属性只能在每个html文档中出现一次 | 一般与js搭配使用 | #nav{color: blue;} |
| 通配符选择器 | 选择所有的标签 | 选择的太多,有部分不需要 | 初始化样式情况使用 | *{font-size: 16px;} |
字体属性
字体系列
使用font-family属性定义字体系列
语法:
body {
font-family: 'Microsoft Yahei';
}- 浏览器默认使用微软雅黑字体,可以设定多个字体,但不要生僻字体,使得系统找不到
字体大小
使用font-size属性定义字体大小
语法:
.nav {
font-size: 20px;
}- 不同浏览器默认显示的字体大小不一致,尽量在初始化值给一个明确值,不要使用默认大小
- 可以给body指定整个页面文字的大小
字体粗细
使用font-weight属性定义字体粗细
语法:
p {
font-weight: bold;
}| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗) |
| bold | 定义粗体(加粗) |
| 100~900 | 400等同于normal,700等同于bold。注意这个数字后面不跟单位 |
字体样式
使用font-style属性定义字体样式
语法:
p {
font-style: normal;
}
// normal:默认值,浏览器会显示标准的字体样式
// italic:斜体,浏览器会显示斜体的字体样式字体简写写法
以上的字体系列、大小、粗细、样式都属于字体属性,可以结合起来简写
语法:
body {
font: font-style font-weight font-size/line-height font-family;
}- 顺序不能更换,并且各个属性值间以空格隔开,不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性值,否则font属性将不起作用
字体总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| font-size | 字体大小 | 常用单位px像素 |
| font-family | 字体系列 | 一般使用大众字体微软雅黑 |
| font-weight | 字体粗细 | 700或者bold【加粗】、400或者normal【不加粗】 |
| font-style | 字体样式 | italic倾斜,normal不倾斜 |
| font | 字体属性简写 | 有顺序;字体大小、字体系列必须同时出现 |
文本属性
文本颜色
可以使用color属性设置文本的颜色
语法:a { color: 颜色值}
| 颜色值表示方式 | 颜色值 |
|---|---|
| 预定颜色单词 | red、blue、green |
| 十六进制式 | #F3F3F3 [常用] |
| RGB代码 | rgb(255, 0, 0) |
文本对齐
可以使用
text-align属性设置元素内文本内容的水平对齐方式
语法:div { text-align: 属性值}
| 属性值 | 解释 |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
修饰文本
可以使用
div { text-decoration: 属性值; }
| 属性值 | 描述 |
|---|---|
| none | 默认(没有装饰线) |
| underline | 下划线。a标签自带下划线 |
| overline | 上划线 |
| line-through | 删除线 |
文本缩进
可以使用
text-indent设置文本的首行缩进
语法:div { text-indext: 2rem } 或者 div { text-indext: 15px }
- rem是一个相对单位,就是当前元素(font-size)1个蚊子的大小,如果当前元素没有设置大小,则会按照父元素的1个文字大小
行间距
可以用
line-height设置行间的距离,可以控制文字行与行之间的距离
语法:p { line-height: 15px; }
- 行高的文本分为:上间距 + 文本高度 + 下间距 = 行间距
样式书写三种方式
行内样式:
<div style="color: red;"></div>
内部样式表(嵌入式)
<style>
a {
text-deoration: none;
}
</style>外部样式表(链接式):
<link ref="stylesheet" href="url路径" />
VSCode的emmet语法
简介
Emmet语法的前身是Zen coding,它使用缩写,来提高html/css的编写速度, Vscode内部已经集成该语法。
快速生成HTML结构语法
快速生成CSS样式语法
快速生成HTML结构语法
- 生成标签 直接输入标签名 按tab键即可 比如 div 然后tab 键, 就可以生成
<div></div> - 如果想要生成多个相同标签 加上 * 就可以了 比如 div*3 就可以快速生成3个div
- 如果有父子级关系的标签,可以用 > 比如
ul > li就可以了 - 如果有兄弟关系的标签,用 + 就可以了 比如 div+p
- 如果生成带有类名或者id名字的, 直接写 .demo 或者 #two tab 键就可以了
- 如果生成的div 类名是有顺序的, 可以用 自增符号 $
- 如果想要在生成的标签内部写内容可以用 { } 表示
快速生成CSS样式语法
CSS 基本采取简写形式即可
比如 w200 按tab 可以 生成 `width: 200px;`
比如 lh26px 按tab 可以生成 `line-height: 26px;`
快速格式化代码及保存自动格式化
Vscode 快速格式化代码: shift+alt+f
也可以设置 当我们 保存页面的时候自动格式化代码:
1)文件 ------.>【首选项】---------->【设置】;
2)搜索emmet.include;
3)在settings.json下的【工作区设置】中添加以下语句:
"editor.formatOnType": true,
"editor.formatOnSave": tru复合选择器
定义:根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器式建立在基础选择器之上,对基本选择器进行组合形成的。
复合选择器式由多个基础选择器,通过不同的方式组合而成的,可以更准确、更高效的选择目标元素
常用的复合选择器有:后代选择器、子选择器、并集选择器、伪类选择器等等
后代选择器
定义:后代选择器又称包含选择器,可以选择父元素里面的子元素,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代
语法:元素1 元素2 { 样式声明 }
元素1和元素2中间用空格隔开
元素1是父级,元素2是子级,最终选择的是元素2
元素2可以是儿子,也可以是孙子,只要是元素1的后代即可
元素1和元素2可以是任意基础选择器
例:
ul li { list-style: none; }=>选择ul里面所有li标签的元素
子选择器
定义:子元素选择器只能选择作为某元素的最近一级子元素
语法:元素1>元素2 { 样式声明 }
元素1和元素2中间用
>隔开元素1是父级,元素2是子级,最终选择的是元素2
元素2必须是亲儿子,其孙子,重孙之类都不归他管
例:
div > p { 样式声明 }=> 选择div里面所有最近一级p标签元素
并集选择器
定义:并集选择器可以选择多组标签,同时为她们定义相同的样式,通常用于集体声明。并集选择器是各类选择器通过英文逗号(
,)连接而成,任何形式的选择器都可以作为并集选择器的一部部分
语法:元素1,元素2 { 样式声明 }
元素1和元素2中间用英文逗号隔开
逗号可以理解为 和 的意思
并集选择器通常用于集体声明
例:
ul,div { 样式声明 }=> 选择ul和div标签元素
伪类选择器
定义:伪类选择器用于向某些选择器添加特殊的效果,比如给a标签添加特殊效果,或选择第一个,第n个元素
语法:为了选择器书写最大的特点就是用冒号(:)表示,比如::hover、:first-child
链接伪类选择器
定义:链接伪类是a链接标签的伪类选择器,可以给a表爱你添加特殊效果
语法:
a:link 没有点击过的(没有访问过的)链接
a:visited 点击过的(访问过的)链接
a:hover 鼠标经过那个链接时
a:active 鼠标正在按下还没有弹起鼠标的那个链接- 遵循顺序:
:link :visited :hover :active - 链接a标签在浏览器中具有默认样式,所以系统应该咬给a链接标签初始化样式
:focus伪类选择器
定义:
:focus伪类选择器用于选取获得焦点的表单元素,焦点就是光标,一般情况<input />类表单元素才能获取
例:input:focus { backgroun-color: red; }
复合选择器总结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号 |
|---|---|---|---|---|
| 后代选择器 | 用来选取后代元素 | 可以是子孙后代 | 较多 | 空格 |
| 子代选择器 | 选择最近一级元素 | 只能是亲儿子 | 较少 | 大于号 |
| 并集选择器 | 选择某些像同样是的元素 | 用于集体声明或初始化 | 较多 | 逗号 |
| 伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | :hover、:link、:visited、:active |
| :focus选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | 如:input:fucus |
CSS的显示模式
定义:元素显示模式就是元素(标签)以什么方式进行显示,比如div标签自己独占一行,比如一行可以放多个span标签
作用:王国也标签非常多,在不同的地方会用不同的标签,了解它们的特点可以更好的布局我们的网页
元素显示模式的分类
块元素
常见元素:div、h1~h6、p、ul、li、ol、dl、dt、dd等
块级元素的特点:
- 比较霸道,自己独占一行
- 高度、宽度 、内外边距都可以控制
- 宽度默认是容器(父级宽度)的100%
- 是一个容器及盒子,里面可以放哈行内、行内块、块级元素
注意:文字类的元素内不能放块级元素
p标签主要用于存放文字,因此p里面不能放块级元素,特别不能放div
同理:h1~h6等都是文字块级元素标签,里面也不能放其他块级元素行内元素
常见的行内元素:a、strong、b、em、i、del、spn、ins、s、u
行内元素的特点:
- 相邻行内元素在一行上,一行可以显示多个
- 宽、高无法直接设置
- 默认宽度就是它本身内容的宽度
- 行内元素只能容纳文本或者其他行内元素
注意:链接里不能再放链接,特殊情况链接a标签可以放块级元素,但是给a标签转换一下块级模式最安全
行内块元素
常见的元素:img、input、td
行内块元素的特点:
- 和相邻行内元素或行内块在一行上,但是它们之间会有空白间隙
- 一行可以显示多个(行内元素特点)
- 默认宽度就是它本身内容的宽度(行内元素的特点)
- 高度、宽度、内外编剧都可以直接设置控制(块级元素特点)
元素显示模式总结
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽高 | 容器的100% | 容器及可以包含任何标签元素 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽高 | 本身内容的宽高 | 容纳文本或其他行内元素 |
| 行内块元素 | 一行可以放多个行内块元素 | 可以设置宽高 | 本身内容的宽度 |
元素显示模式的转换
转换目的:一个模式的元素需要另外一种模式的特性
转换方式:
- 转换为块级元素:
display: block; - 转换喂行内元素:
display: inline; - 转换为行内块元素:
display: inline-block;
单行文字垂直居中的代码
解决方案:让文字的行高等于盒子的高度,就可以让文字在当前盒子内垂直居中
简单理解:
- 行高的上空隙和下空隙把文字挤到中间
- 如果行高小于盒子高度,文字就会偏上
- 如果行高大于盒子高度,文字就会偏下
CSS的背景样式
通过css背景属性,可以给页面元素添加背景样式
背景属性可以设置:背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等
背景颜色
可以通过background-color定义元素的背景颜色
使用方式:backgroun-color: 颜色值
其他说明:元素背景颜色默认值是(transparent)透明:background-color: transparent
背景图片:
可以通过background-image定义元素的背景图片
使用方式:
background-image: none | url
* none 无背景图(默认值)
* url 手机用绝对或者相对路径地址指向背景图片其他说明
实际开发常见logo或者一些装饰性的小图片或者超大图片都是使用背景图片处理,优点在于:容易控制位置
注意:背景图片后面的地址千万不要忘记加URL,同时里面的路径不要加引号。正例:
background-image: url(../logo.gif);
背景平铺
可以通过这是background-repeat设置元素背景图像的平铺
使用方式:
background-repeat: repeat | no-repeat | repeat-x | repeat-y
* repeat 背景图像在纵向和横向上平铺(默认)
* no-repeat 背景图像不平铺
* repeat-x 背景图像在横向上平铺
* repeat-y 背景图像在纵向平铺背景图片位置
可以通过设置background-position属性改变图片在背景中的位置
使用方式:
background-position: x y
* x 代表x坐标轴
* y 代表y坐标轴
* 可以使用方位名词(top、right、left、bottom、center) 或者 精准单位(百分比、像素等单位标识符)其他说明:
参数是方位名词:
如果指定了两个值都是方位名词,则两个前后顺序无关,比如left top和 top left效果一直
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
参数是精确单位
如果参数值是精确坐标,那么第一个肯定是x坐标,第二个肯定是y坐标
如果只指定一个数值,那么该数值一个是x坐标,另一个默认是垂直居中
参数是混合单位
如果指定的两个值是精确单位和方位名词混合使用,则第一个值是x坐标,第二个值是y坐标
背景图片固定
可以通过设置background-attachment属性来设置背景图像是否固定或者随着页面的其余部分滚动
使用方式:
background-attachment: scroll | fixed
* scroll 背景图像是随着对象内容关东
* fixed 背景图像固定其他说明
* background-attachment后期可以制作视察滚动的效果。如:`https://im.qq.com/index`
背景样式简写
背景简写样式:background: 背景颜色 背景图片 背景平铺 背景图像滚动 背景图片位置
使用方式:background: transparent url(../logo.png) repeat fixed top
背景色半透明
css3提供了背景色半透明效果
使用方式:background: rgba(0, 0, 0, 0, 0.3)
- 最后一个参数是alpha透明度,取值在0~1之间
- 习惯吧0.3的-省略掉:
background: rgba(0, 0, 0, 0, .3)
注意:
- 背景半透明是指盒子背景半透明,盒子里面的内容不受影响
- css3新增属性,是IE9+版本浏览器才支持
背景总结
| 属性 | 作用 | 值 |
|---|---|---|
| background-color | 背景颜色 | 预定义的颜色值|十六进制|RGB代码 |
| background-image | 背景图片 | url(图片路径) |
| background-repeat | 是否平铺 | repeat|no-repeat|repeat-x|repeat-y |
| background-attachment | 背景附着 | scroll(背景滚动)、fixed(背景滚动) |
| background-position | 背景位置 | length|position 分别是x和y坐标 |
| 背景简写 | 书写简单 | 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置 |
| 背景色半透明 | 背景色半透明 | background: rgba(0, 0, 0, 0, .3) |
三大特性
层叠行
当不同的选择中设置了同一个css样式的时候,发生样式冲突时,样式会发生层叠,只有一个起作用
继承性
父标签设置的样式特性会被子标签继承
有继承作用的眼样式:
text-?? 、font-?? 、line-?? 、color
- 当给父标签设置的行高,子标签也会有该标签
行高的继承性《
body {font: 12px/1.5 'Microsoft Yahei'}》
- 行高可以跟单位,也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高为1.5
- 此时子元素的行高时:当前子元素的文字大小 * 1.5
- body行高1.5,这样写法最大的优势就是里面子元素可以根据自己蚊子大小自动调整行号
优先级
当样式冲突的时候,选择器的权重大则该选择器下面的样式起作用
- 优先级顺序:
!important > ID选择器 > 类选择器 > 标签选择器 > 通配符|继承 - 当选择到目标的选择器权重相同时,离标签最近的样式其作用
- 等级判断是从左向右,如果某一位数值相同,则判断下一位数值
- 继承的权重是最低,不管父元素权重多高,子元素的权重都是最低
盒子模型(边框、外边距、内边距、内容)
- 盒子模型从外到内的顺序:外边距、边框、内边距、内容
- 盒子大小包括:边框、内边距、内容

border边框
- 边框类型:
border-style: [solid]可选值:none[没有边框,忽略所有边框的宽度]、solid[单实线]、dashed[虚线]、dotted[点线] - 边框大小:
border-width: 1px - 边框颜色:
border-color: red - 简写写法,没有顺序之分:
border: 1px solid red - 针对某一边边框设置【top、right、bottom、left】,例:
border-top: 1px solid red - 表格相邻边框折叠【比如两个td之间的表格边框都是1px,加起来就是2px,但是重叠在一起只显示1px】:
border-collapse: collapse
边框大小会撑开盒子的大小
padding内边距
内边距可以拉开标签的内容和标签边缘的距离
分开写语法:
padding-top: 15px; padding-right、padding-left、padding-bottom简写语法:
四个数值:padding: 上 右 下 左
两个数值:padding: 上下 左右
三个数值:padding:上 左右 下
一个数值:padding:上下左右- 内边距会撑开盒子的大小
- 内边距不会撑开盒子大小情况:对应的盒子对象设置width时又设置padding,就会影响盒子宽度;设置height时又设置padding,就会影响盒子高度;如果不设置widht/height,只是设置padding,就不会影响盒子宽高
margin外边距
用于设置外边距,即控制盒子与盒子之间的距离
分开写语法:
margin-top: 15px; margin-right、margin-left、margin-bottom简写语法:
四个数值:margin: 上 右 下 左
两个数值:margin: 上下 左右
三个数值:margin:上 左右 下
一个数值:margin:上下左右外边距可以让块级盒子水平居中的两个条件:
- 盒子必须指定宽度(width)
- 盒子左右的外边距都设置为auto
- 常见的写法:
margin: o auto - 以上方法是让块级元素水平居中,想让行内元素或者行内块元素水平居中,则给其父元素添加
text-align: center即可
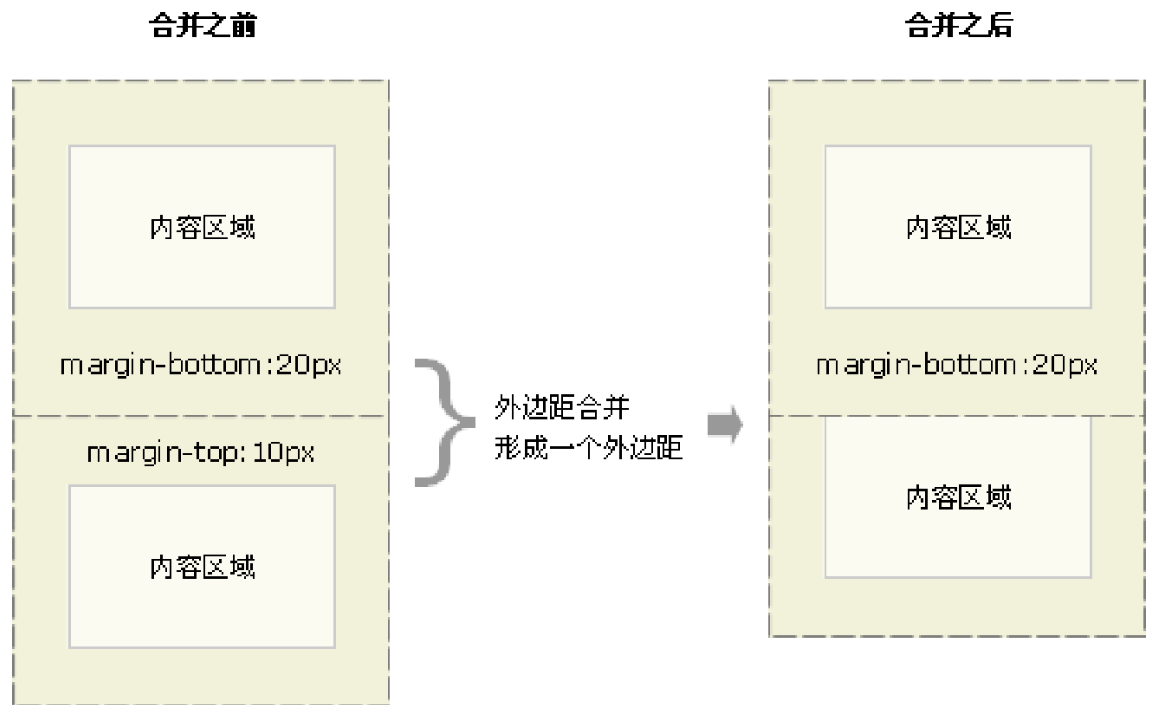
相邻块元素垂直外边距的合并
- 当上下相邻的两个块元素(兄弟元素)相遇时,如果上面的元素有下外边距(
margin-bottom),而下面的元素有上外边距(margin-top),则她们之间的垂直间距不是margin-bottom和margin-top之和,而是取两个值中较大者。这种现象被称之为相邻块元素垂直外边距的合并

解决方案:尽量只给一个盒子添加margin值
- 当上下相邻的两个块元素(兄弟元素)相遇时,如果上面的元素有下外边距(
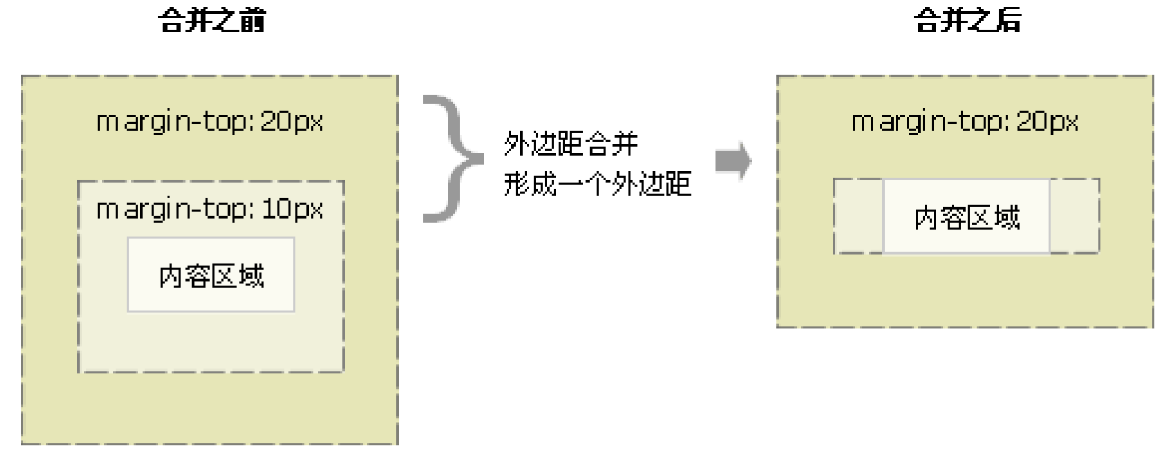
嵌套块元素垂直外边距的塌陷
- 对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值

解决方案:
* 可以为父元素定义上边框(border-top)
* 可以为父元素定义上内边距(padding-top)
* 可以为父元素添加`overflow: hidden`
其他样式
圆角边框
css3新增圆角边框样式
语法:border-radius: length
- length值可以是数值也可以是百分比的形式。相对于宽度
- 如果盒子是正方形,想要设置为一个圆形,可以设置数值是宽度的一半或者设置50%
- 如果盒子是矩形,想要设置为一个矩形圆角,可以设置数值为高度的一半
- 属性可以跟四个值:
border-radius: 左上角、右上角、右下角、左下角 - 单独分开设置:
border-top-left-radius、border-top-right-radius、border-bottom-left-radius、border-bottom-right-radis
盒子阴影
css3新增盒子阴影效果,可以使用box-shadow属性给盒子添加阴影效果
语法:box-shadow: h-shadow v-shadow blur spread color inset;
| 属性 | 描述 |
|---|---|
| h-shadow | 必须。水平影音的位置,允许负值 |
| v-shadow | 必须。垂直阴影的位置。允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的尺寸 |
| color | 可选。引用的颜色 |
| insert | 可选。将外部引用(outset)改为引用。【outset为默认值,当为默认值时不需要写,写则没有效果】 |
文字引用
css3新增,可以使用text-shadow属性给文本设置阴影效果
语法:text-shadow: h-shadow v-shadow blur color
| 属性 | 描述 |
|---|---|
| h-shadow | 必须。水平阴影的位置。允许负值 |
| v-shadow | 必须。垂直引用的位置。允许负值 |
| blur | 可选。模糊的距离 |
| color | 可选。阴影的颜色 |
浮动
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含快或另一个浮动框的边缘
语法:
选择器 { float: 属性值 }| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
传统网页布局的三种方式
普通流(标准流)、浮动、定位
- 三种布局方式都是用来摆放盒子的,盒子拜访到合适位置,页面布局就自然完成
标准流(普通流/文档流)
标签按照规定好默认方式排列
- 块级元素独占一行,从上向下排列顺序。常用元素:
div、hr、p、h1~h6、ul、ol、dl、form、table - 行内元素会按照从从左向右顺序排列,碰到父元素边缘则自动换行。常用元素
span、a、i、en等
为什么需要浮动
标准流没有办法完成的布局,可以利用浮动完成布局,因为浮动可以改变元u尿素标签默认的排列方式
- 例:浮动可以让多个块级元素一行内排列显示
- 网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
*浮动特性
加了浮动之后的元素,会具有很多特性
- 浮动元素会脱离标准流(脱标),浮动的盒子不再保留原先的位置
- 浮动的元素会一行内显示并且元素顶部对齐
- 浮动的元素时互相贴靠在一起的(不会有间隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐
- 浮动的元素会具有行内块元素的特性
- 浮动元素的大小根据内容来决定
- 浮动的盒子中间是没有间隙
浮动元素与标准流父级搭配使用
为了约束浮动元素位置,我们网页布局一般采取的策略是:
先使用标准流父元素排列上下位置,之后内部子元素采取浮动排列左右位置,符合网页布局第一准则
浮动布局注意点
浮动和标准流的父盒子搭配
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置
一个元素浮动了,理论上其余的兄弟元素也要浮动
一个盒子里面有多个盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动,以防止引起问题
浮动的盒子只会影响浮动盒子后面的二标准流,不会影响前面的标准流
为什么清楚浮动
由于父级盒子很多情况下,不方便给高度,但是因为子盒子浮动脱标,最后腹肌盒子高度为0,导致后面的标准流塌陷
清除浮动本质
清楚浮动的本质是清楚浮动元素造成的影响:浮动的子标签无法撑开父盒子的高度
- 如果父盒子本身有高度,则不需要清除浮动
- 清楚浮动后,父级就会根据浮动的子盒子自动检测高度
- 父级有了高度,就不会影响后面的标准流了
清除浮动样式
语法:选择器 { clear: 属性值 }
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
清除浮动方式
清除浮动的策略:闭合浮动,只让浮动在父盒子内部影响,不影响蛾子外面的其他盒子
方式一(额外标签法)
额外标签法也成为隔墙法,是W3C推荐的做法
使用方式:
在浮动元素末尾添加一个空的标签,但是必须是**块级元素标签**,然后给此标签添加`clear: both` 样式
例如:
<div style="clear: both"></div>优点:通俗易懂,书写方便
缺点:添加许多无意义的标签,结构化较差
方式二(父级添加overflow属性)
给浮动元素父级添加overflow属性,将其属性设置为
hidden、autoscroll
例如:.father { overflow: hidden }
优点:代码简洁
缺点:无法显示溢出的部分
方式三 (父级添加after伪元素)
;after方式是额外标签法的升级版,给父元素添加如下类名(可自定义)为:
clearfix, 然后添加如下样式
.clearfix:after {
content: "",
display: block;
height: 0;
clear: both;
visibility: hidden;
}
/* IE6、7专有 */
.cleaarfix {
*zoom: 1;
}优点:没有增加标签,结构简单
缺点:照顾低版本浏览器
方式四(父级添加双标签元素)
给父元素添加如下类名(可自定义)为:
clearfix, 然后添加如下样式
.clearfix:before, clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
/* IE6、7专有 */
.cleaarfix {
*zoom: 1;
}优点:代码简洁
缺点:照顾低版本浏览器
CSS属性书写顺序
遵循一下顺序
- 布局定位属性:
display/position/float/clear/visibility/overflow建议display第一个写,毕竟关系到模式 - 自身属性:
width/height/margin/padding/border/background - 文本属性:
color/font/text-decoration/text-align/vertical-align/while-space/break-word - 其他css属性:
content/cursor/border-radius/box-shadow/text-shadow/background:line-gradient...
定位
使用定位布局可以实现标准流、浮动布局都无法实现的尔小国
- 浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列
- 定位则是可以让盒子自由的在某个盒子内移动位置或者固定在屏幕某个位置,并且可以压住其他盒子
定位组成
定位:将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子
定位 = 定位模式 + 边偏移
定位模式:用于指定一个元素在文档中的定位模式,边偏移则决定了该元素的最终所属位置
边偏移(方位名词)
边偏移:定位盒子移动到最终位置,有:
top、bottom、left、right4个属性
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
| top | top: 100px | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| bottom | bottom: 100px | 底部偏移量,定义元素相对于其父元素下边线的距离 |
| left | left: 100px | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
| right | right: 100px | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
- 定位的盒子有了边偏移才有价值,一般情况下,凡是有定位地方必定有边偏移
定位模式
可以通过position属性设置元素的定位模式
语法:
选择器: {
position: 属性值;
}定位模式是有不同分类的,在不同情况下,我们会用到不同的定位模式
| 定位模式 | 是否脱标 | 移动位置 | 是否常用 |
|---|---|---|---|
| static(静态定位)- 默认 | 否 | 不能使用边偏移 | 很少 |
| relative(相对定位) | 否(占有位置) | 相对于自身位置移动 | 基本单独使用 |
| absolute(绝对定位) | 是(不占有位置) | 带有定位的父级 | 要和定位父级元素搭配使用 |
| fixed(固定定位) | 是(不占有位置) | 浏览器可视区 | 单独使用,不需要父级 |
| sticky(粘性定位) | 否(占有位置) | 浏览器可视区 | 当前阶段少 |
静态定位(static)
静态定位是元素的默认定位方式,无定位的意思。相当于border里面的none,静态定位static,不要定位的时候用
语法:
选择器 {
position: static;
}- 静态定位按照标准流特定摆放位置,没有边偏移
相对定位(relative)
相对定位时元素在移动位置的时候,是相对于它自己原来的位置来说的(自恋型)
语法:
选择器 {
position: ralative;
}特点:
- 相对于自己原来的位置偏移(偏移位置的时候参照点是自己原来的位置)
- 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待
- 相对定位没有脱标
绝对定位(absolute)
绝对定位是元素在移动的时候,是相对于它祖先元素来说的(拼爹型)
语法:
选择器 {
position: absolute;
}特点:
完全脱标 - 不占原来的位置
父元素及祖先元素都没有定位时,则以浏览器为准定位
父元素有定位时,元素将依据最近已经定位(绝对、固定、相对定位)的祖先级进行偏移定位
定位口诀:子绝父相
因为子元素是拼爹的,所以子元素绝对定位,就要和父元素的相对定位搭配使用
- 自己绝对定位,不会占据位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子
- 父盒子需要加相对定位限制子盒子在父盒子内显示
- 父盒子布局时,需要占有位置,因此父亲只能是相对定位
总结: 因为父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是相对定位
固定定位(fixed)
固定定位是元素固定于浏览器可视区的位置。主要应用场景:可以在浏览器页面滚动时元素的位置不会改变
语法:
选择器 {
position: fixed;
}特点:
- 以浏览器可视窗口为参照点移动元素
- 跟父元素没有任何关系
- 不随滚动条滚动
- 固定定位不再占有原先的位置,即固定定位时脱标的
- 固定定位只认浏览器可视窗口 --
浏览器可视窗口 + 边偏移属性来设置元素的位置
粘性定位(sticky)
粘性定位可以被认为是相对定位和固定定位的混合
语法:
选择器 {
position: sticky;
top: 10px;
}特点:
- 以浏览器的可视窗口为参照 移动元素(固定定位特点)
- 粘性定位占有原先的位置(相对定位特点)
- 必须添加边偏移
top、bottom、left、right其中一个才有效 - 跟页面滚动搭配使用,兼容性比较差,IE不支持
定位总结
- 边偏移需要和定位模式联合使用,单独使用无效
- top和bottom不要同时使用
- left和right不要同时使用
定位应用
固定在版心左侧位置
算法:
- 让固定定位的盒子left: 50%, 走到浏览器可视区的一半位置
- 让固定定位的盒子margin-left版心宽度的一半。多走版心宽度一半的位置
<style>
.w {
width: 800px;
height: 1400px;
background-color: pink;
margin: 0 auto;
}
.fixed {
position: fixed;
/* 1. 走浏览器宽度的一半 */
left: 50%;
/* 2. 利用margin 走版心盒子宽度的一半距离 */
margin-left: 405px;
width: 50px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="fixed"></div>
<div class="w">版心盒子 800像素</div>
</body>堆叠顺序(z-index)
在使用定位布局时,可能会出现子盒子重叠的情况,此时,可以使用z-index属性来控制盒子的前后次序(z轴)
语法:
选择器 {
z-index: 999;
}特点:
- 属性值:正整数、负整数或0,默认值0,数值越大,盒子越网上
- 如果属性值相同,则按照书写顺序,后来居上
- 数字后面不能加单位
- 只能应用于相对定位、绝对定位、固定定位的元素。其他标准流、浮动、静态定位无效
绝对定位的盒子居中
使用了绝对定位|固定定位的盒子,不能通过
margin: auto来这是盒子水平居中
方法:
- 盒子left: 50%,让盒子的左侧移动父级元素的水平中心位置
- margin-left: 盒子的一半大小,让盒子向左移动自身宽度的一半
定位的特殊性(*)
绝对定位和固定定位也和浮动类似
- 行内元素添加绝对或者固定定位,可以直接设置宽高
- 块级元素添加绝对或者固定定位,如果不给宽高,默认大小就是内容的大小
display改变盒子模式
可以使用
dispplay: inline-block转换为行内块可以用浮动float默认转化为行内块(类似,并不完全一样,因为浮动式脱标)
绝对定位和固定定位也是和浮动类似,默认转换为行内块
一个行内得盒子,如果添加了浮动、固定定位、绝对定位,不用转换就可以给这个盒子设置宽高等
脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位、固定定位元素的都不会触发外边距合并的问题
也就是说,我们给盒子改为浮动或者定位,就不会有垂直外边距合并的问题了
- 外边距塌陷问题,查看【margin章节】
绝对定位、固定定位会完全压住盒子
浮动元素不同,只会压住它下面的标准流盒子,但不会压住下面标准流的文字或者图片
- 浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕元素
绝对定位、固定定位会压住下面标准流所有的内容
网页布局总结
通过盒子模型,清除知道大部分html标签就是一个盒子
通过css浮动,定位可以让每个盒子排列称网页
一个完整的网页,是标准流,浮动,定位一起完成布局的,每个都有自己的专门用法
标准流
可以让盒子上下排列或者左右排列,垂直块级盒子显示就用标准流布局
浮动
可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局
定位
定位最大的特点就是有层叠的概念,就是可以让多个盒子前后叠压来显示,如果元素自由在某个盒子内移动就用定位布局
元素的显示和隐藏
目的(本质):让一个元素在页面中消失或者显示出来
display
display属性设置盒子是显示还是隐藏
语法:
display: none; 隐藏盒子对象
display: block; 除了转换为块级元素之外,同时还有显示元素的意思- 特点:display隐藏元素后,不再占有原来的位置
visibility可见性
visibility属性用于指定一个元素应可见还是隐藏
语法:
visibility: visible; 元素可视
visibility: hidden; 元素隐藏- 特点:visibility隐藏元素之后,继续占有原来的位置
- 如果隐藏元素想要原来的位置,就是用visibility: hidden;
- 如果隐藏元素不想要原来的位置,就用display: none;
overflow溢出
overflow属性指定了如果内容溢出一个元素的框(超过其指定的高度和宽度)时,决定对超出部分显示|剪切|滚动方式
| 属性值 | 描述 |
|---|---|
| visible | 不剪切内容也不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉 |
| scroll | 不管超出内容与否,总时显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |
- 一般情况下,我们都不香让溢出的内容显示出来,因为溢出的部分会影响布局
- 但是如果有定位的盒子,请谨慎使用overflow: hidden; 因为它会隐藏对于的部分,而定位可能会超出原来的盒子范围
显示隐藏总结
| 属性 | 区别 | 用途 |
|---|---|---|
| display | 隐藏对象,不保留位置 | 配合js做特效,如:下拉菜单,鼠标经过,显示下拉菜单 |
| visibility | 隐藏对象,保留位置 | |
| overflow | 只是隐藏超出大小的部分 | 1、可以清除浮动,2、保证盒子里面的内容不会超出该盒子的范围 |
精灵图
目的:为了有效地减少服务器接收和发送请求的次数,提高页面的记载速度,出现了css精灵技术
核心:将网页中的一些小北京图片整合到一张大图中,这样服务器只需要一次请求就可以了
精灵图的使用
- 精灵技术主要针对于背景图片的使用,就是把小背景图片整合到一张大图片中
- 这个大图片也成为精灵图
- 移动背景图片,此时可以使用background-position来定位
- 移动的距离就是这个目标图片的x和y坐标,注意网页中的坐标有所不同
- 因为一般情况下都是往左和往上移动,所以数值是负值
- 使用精灵图的时候需要精确测量,每个小背景图的大小和位置
精灵图缺点
- 图片文件还是比较大的
- 图片本身放大和缩小会失真
- 一旦图标制作完毕想要更换非常复杂
精灵图总结
- 精灵图主要针对于小的背景图片使用
- 主要借助于背景位置来实现-background-position
- 一般情况下精灵图都是负值
字体图标
字体图标的产生
字体图标的使用场景:主要用于显示网页中通用、常用的一些小图标
字体图标优点
轻量级:一个图标字体要比一一系列的图像要小,一旦字体加载了,图标就会马上渲染出来,减少服务器请求
- 灵活性:本质就是文字,可以很对一的改变颜色、产生阴影、旋转等
- 兼容性:几乎支持所有的浏览器
- 注意:字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化
- 如果遇到一些结构和样式比较简单的小图标,就用字体图标
- 如果遇到一些结构和央视复杂一点的小图片,就用精灵图
使用步骤
- 字体图标下载
- 字体图标引入到html页面中
- 字体图标追加新的字体图标
字体图标下载
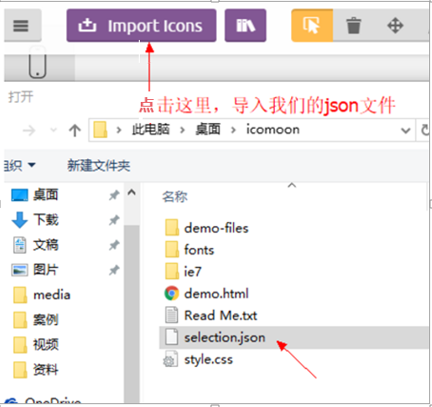
下载一:icomoon字库
下载二:阿里iconfont字库
字体图标的引入
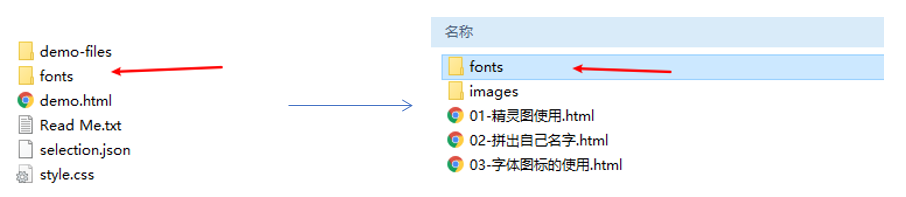
下载完毕之后,注意原先的文件不要删除,后面会用
- 把下载包里面的 fonts 文件夹放入页面根目录下

字体文件格式
不同浏览器所支持的字体格式是不一样的,字体图标之所以兼容,就是因为包含了主流浏览器支持的字体文件。
1).TureType( .ttf )格式.ttf字体是Windows和Mac的最常见的字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+;
2).Web Open Font Format( .woff )格式woff字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome6+、Safari3.6+、Opera11.1+;
3).Embedded Open Type( .eot )格式.eot字体是IE专用字体,支持这种字体的浏览器有IE4+;
4).SVG( .svg )格式.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有Chrome4+、Safari3.1+、Opera10.0+、iOS Mobile Safari3.2+;
- 在 CSS 样式中全局声明字体: 简单理解把这些字体文件通过css引入到我们页面中。
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
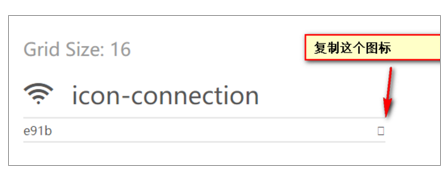
}- 打开
demo.html文件,在我们的html镖旗爱你内添加小图标

- 给标签定义字体
span {
/* icomoon 与步骤2 在font-family定义的属性值保持一致 */
font-family: "icomoon";
}字体图标的追加
把压缩包里面的 selection.json 从新上传,然后选中自己想要新的图标,从新下载压缩包,并替换原来的文件即可。

CSS三角案例
等边三角形
网页中常见一些三角形,使用css直接画出来就可以了,不必做成图片或字体图标。如下图就是css画出来的
相关代码:
div {
width: 0;
height: 0;
border: 50px solid transparent;
border-color: red green blue black;
line-height:0;
font-size: 0;
}- 用css边框可以模拟三角效果
- 宽高全部为0
- 4个边框都要写,只保留需要的边框颜色,其余的不能省略,都改为transparent透明色即可
- 为了兼容低版本的浏览器,加上:
line-height: 0; font-size: 0;
京东三角
代码参考:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS 三角制作</title>
<style>
.box1 {
width: 0;
height: 0;
/* border: 10px solid pink; */
border-top: 10px solid pink;
border-right: 10px solid red;
border-bottom: 10px solid blue;
border-left: 10px solid green;
}
.box2 {
width: 0;
height: 0;
border: 50px solid transparent;
border-left-color: pink;
margin: 100px auto;
}
.jd {
position: relative;
width: 120px;
height: 249px;
background-color: pink;
}
.jd span {
position: absolute;
right: 15px;
top: -10px;
width: 0;
height: 0;
/* 为了照顾兼容性 */
line-height: 0;
font-size: 0;
border: 5px solid transparent;
border-bottom-color: pink;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="jd">
<span></span>
</div>
</body>
</html>CSS用户界面样式
界面样式:就是更改一些用户操作模式,以便提高用户的更好体验
- 更改用户的鼠标样式
- 表单轮廓
- 防止文本域拖拽
鼠标样式cursor
设置或检索在对象上移动的鼠标指针采取何种系统预定义的光标形状
语法:
选择器 {
cursor: 属性值;
}| 属性值 | 描述 |
|---|---|
| default | 小白,默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
input轮廓线outline
给表单加outline: 0; 或者
outline: none;样式之后,就可以去掉默认的蓝色边框
语法:
input {
ontliine: none;
}防止拖拽文本域resize
实际开发中,我们文本域右下角是不可以拖拽的
语法:
textarea {
resize: none;
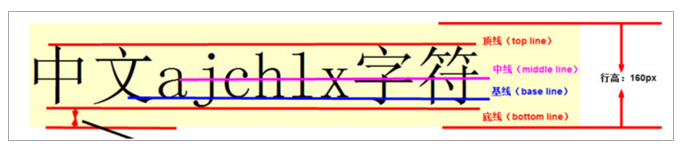
}vertical-align属性应用
css的vertical-align属性使用场景:经常用于设置图片或者表单(行内块元素)和文字对齐方式
官方解释:用于设置一个元素的垂直对齐方式,但是它只针对行内元素或者行内块元素有效
语法:
选择器 {
vertical-align: 属性值;
}| 属性值 | 描述 |
|---|---|
| baseline | 基线对齐,默认。元素放在父元素的基线上 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| middle | 把此元素放置在父元素的中部 |
| bottom | 把元素的顶端与行中最低元素的底端对齐 |

图片、表单和文字的对齐
图片、表单都属于行内块元素,默认的vertical-align: baseline是基线对齐
此时可以给图片、表单这些行内块元素的vertical-align属性设置为middle就可以让文字和图片垂直居中对齐了